It's generally a good practice to minify and combine your assets (Javascript & CSS) when deploying to production. This process reduces the size of your assets and dramatically improves your website's load time.

Source maps create a map from these compressed asset files back to the source files.
This source map allows you to debug and view the source code of your compressed assets, as if you were actually working with the original CSS and Javascript source code.
Take a look at jQuery minified & combined code that was generated from the original source code. The code is practically unreadable and would be difficult to debug.
But, as we all know, no matter how thoroughly you test, sometimes bugs will fall through the cracks. This is why it's useful to debug Javascript code in production, and that's when source maps come in handy.
How do you use Javascript source maps?
With InsightOps we use UglifyJS for minification and Javascript source map generation. UglifyJS is a NodeJS library written in Javascript.
To install Uglify JS with NPM:
npm install uglify-js -g
Minify the files and generate source maps:
uglify-js file1.js file2.js -o output.js --source-map output.map.js
The code above tells UglifyJS to:
- Take file1.js and file2.js as input
- Compress input files and output them to output.js
- Generate the source map for the compressed file and output it to output.map.js
Marrying source maps and Django Compressor
Django Compressor is a great Django plugin to mark assets for minification right inside your templates:
{% load compress %} {% compress js %} <script src="/static/js/one.js"
type="text/javascript" charset="utf-8"></script> <script type="text/ja
vascript" charset="utf-8">obj.value = "value";</script> {% endcompress
%}
Behind the scenes you can develop logic to combine and minify the files with any algorithm or third party tools of your choosing.
Browser support
Source maps are a new addition to the developer toolbox. Although the source maps spec lives in Google docs (no kidding), they're supported by all major browsers: Chrome, Safari, Firefox, and IE11. By default, source maps are disabled so your users will not incur any unnecessary bandwidth overheads.
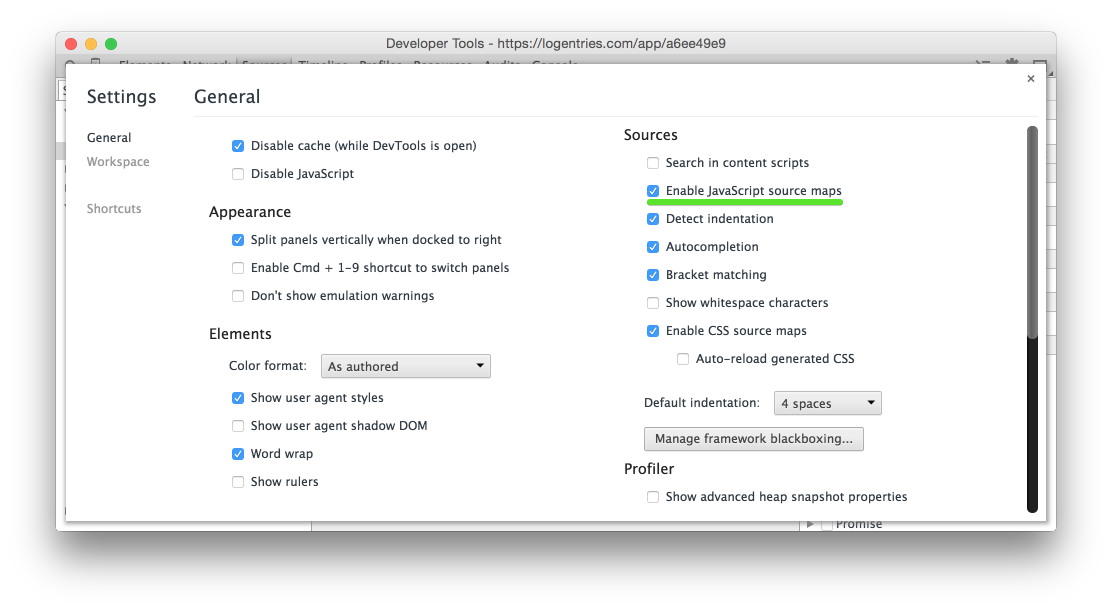
To enable source maps in Google Chrome, go to Developer Tools, click the little cog icon, and then make sure that “Enable Javascript source maps” is checked.

That's it.
Now each compressed asset file contains a link pointing to its source map, and we've just told Chrome not to ignore them.
See Javascript source maps in action
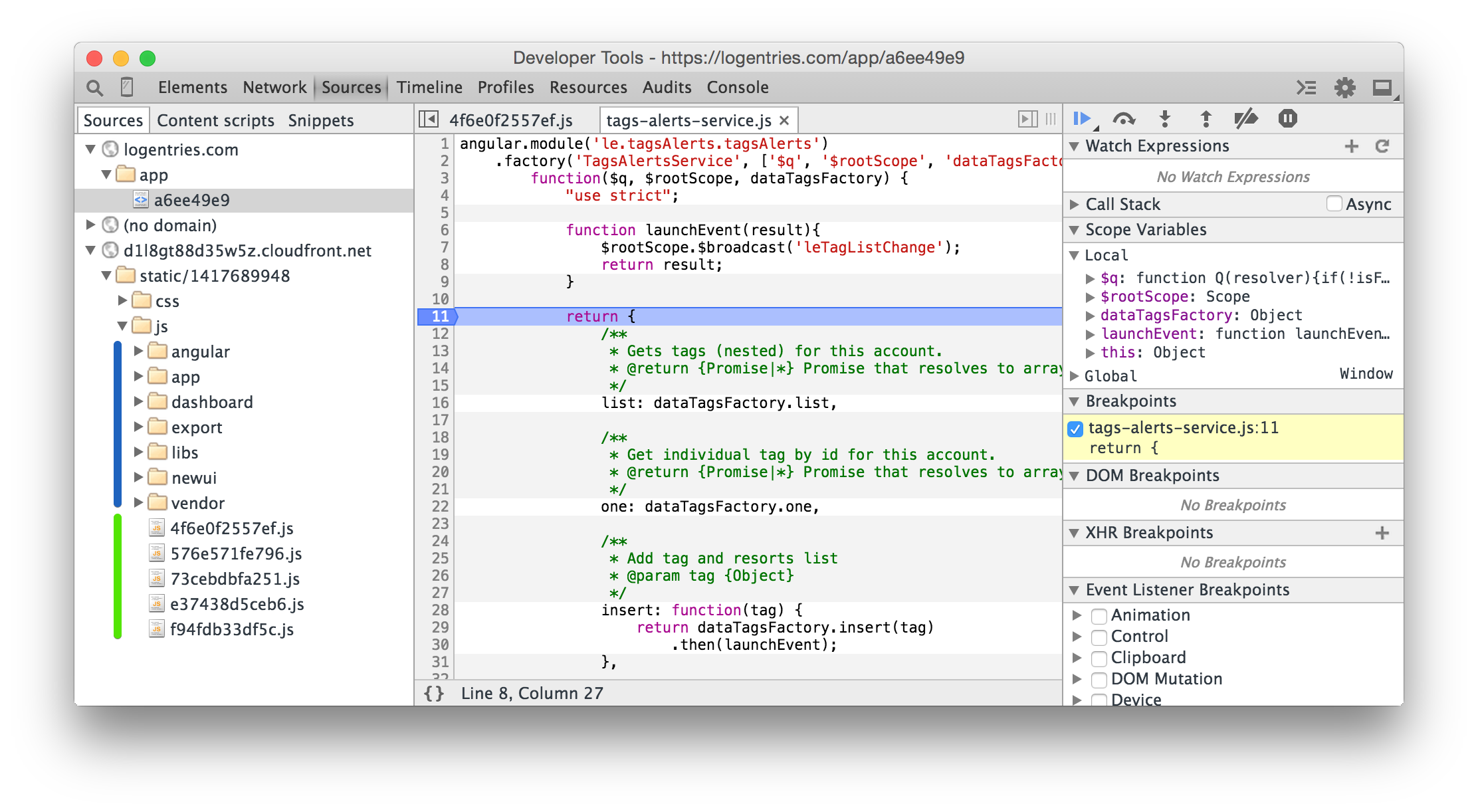
If you'd like to see Javascript source maps in action, check out our free log management tool and take a look at our source code.

The files highlighted in green are compressed Javascript files; the folders highlighted in blue are generated from source maps and contain the original source code that's mapped onto the compressed files. We can set breakpoints on mapped code, inspect variables, step through, and do pretty much anything that we can with original code.
Pretty cool, huh?